在数字化时代,HTML文件作为网页的核心载体,其下载与管理需求日益增长。无论是普通用户保存网页内容,还是开发者获取代码模板,快速、安全地处理HTML文件已成为刚需。本文将深入解析一款专为HTML文件管理设计的工具——HTML Pro,从核心功能到使用技巧,全面覆盖用户可能遇到的场景与痛点。

HTML Pro 是一款跨平台工具,支持Windows、macOS、Linux及移动端,其设计目标直击传统HTML下载流程的三大痛点:操作繁琐、兼容性差、安全性不足。
1. 一键式下载与解析
2. 多场景适配
3. 安全与合规保障

1. 双击安装包,按向导完成基础配置。
2. 首次启动时,选择使用场景(“个人”“企业”或“开发者”),系统将自动优化功能布局。
3. 注册账号(可选):通过邮箱或第三方登录(Google、GitHub)同步云存储与历史记录。
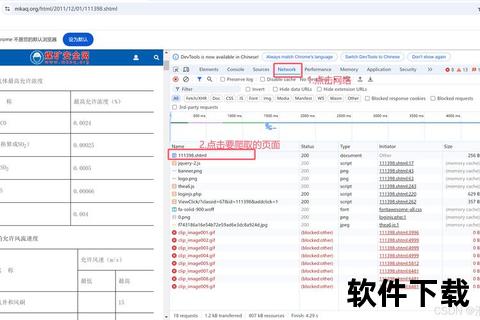
1. 打开App,点击“新建任务” → 输入目标URL(如 `)。
2. 选择“基础模式”,勾选“仅HTML”选项。
3. 点击“下载”,文件将保存至默认路径(可自定义目录)。
1. 在“高级模式”中启用“深度解析”,调整资源过滤规则(例如排除广告脚本)。
2. 使用“预览”功能确认资源完整性,支持实时编辑DOM结构。
3. 导出为ZIP包或直接同步至云存储(支持OneDrive、Google Drive)。
1. 访问内置的模板市场,筛选“响应式布局”“电商页面”等分类。
2. 点击“一键导入”,项目文件将自动解压至工作区。
3. 通过IDE插件(如VS Code扩展)直接编辑并部署。
1. 数据隔离机制
2. 合规审查工具
3. 透明度报告
根据独立评测平台 TechToolAnalytica 的数据(2025年3月):
1. AI驱动的智能优化
2. 区块链验证
3. 低代码整合
HTML Pro的出现,标志着HTML文件管理从“技术门槛”向“普惠工具”的转型。无论是保存一份食谱网页的家庭用户,还是维护大型站点的开发团队,都能从中找到效率与安全的平衡点。随着Web 3.0与AI技术的融合,未来的HTML工具或将重新定义人机协作的边界。